
Did you know that a jumpy website could cost you your potential customers? Yes, you heard it. If your eCommerce site’s elements shift around as the page loads, then you’re dealing with a high Cumulative Layout Shift (CLS) score. And it’s a problem you can’t afford to ignore.
CLS is a critical metric that measures visual stability, and a poor score can frustrate users. Thus, leading to lost sales and lower search engine rankings.
In this blog post, we’ll delve into what Cumulative Layout Shift is, why it matters, and how you can measure and improve it to provide a seamless shopping experience for your customers.
Let’s get your website in tip-top shape!
Cumulative Layout Shift (CLS): A Brief Overview

Imagine you’re about to click on a product, but just as you’re about to press, the page shifts and you end up clicking on an ad instead. Frustrating, right?
That’s what we call a high Cumulative Layout Shift.
CLS is a measure of how much your website’s content moves around as it loads. Remember, the lower the Cumulative Layout Shift, the better the user experience.
Importance of Cumulative Layout Shift for eCommerce Website Owners
Wondering, “Why should I care about CLS?” Well, here’s a statistic that might surprise you.
According to a study by Google, websites that meet the recommended CLS threshold of 0.1 see 24% less abandonment of page loads by users. And that’s a considerable number of potential customers!
In the competitive world of eCommerce, every detail counts. A high Cumulative Layout Shift can lead to frustrated customers, lost sales, and even lower search engine rankings.
On the other hand, a low Cumulative Layout Shift ensures a smooth, enjoyable shopping experience, which can boost customer satisfaction and increase your sales. So, to ensure your customers are happy, a low CLS is a must.
Also, research shows that CLS accounts for 15% of the total Performance Score. Afterall, Cumulative Layout Shift is focused on measuring the experience of visitors on the page. (Source: GTmetrix)
In the following sections, we’ll dive in and uncover how you can make your eCommerce site the best it can be!
Does CLS Impact User Experience and SEO?
The answer is an obvious – Yes.
A high Cumulative Layout Shift can lead to a frustrating user experience. It’s like trying to hit a moving target – and it’s not at all fun! And it’s not just about user experience. Google uses Cumulative Layout Shift as a ranking factor. So, a high CLS could mean your website gets pushed down in search results.
Another study showed that optimizing Cumulative Layout Shift (CLS) by 0.2 points resulted in a 15% increase in page views per session. Plus, it also helped 13% longer session times and a 1.72% decrease in bounce rate for Yahoo Japan News. This, in turn, can help with improved SEO ranking. (Source: RunVision)
In fact, a study by Google found that fewer layout shifts mean less chance for interruption and errors. We recommend websites must aim for a Cumulative Layout Shift score of less than 0.1 for 75% of page loads. (Source: Chromium Blog)
Why It’s Especially Important for eCommerce Websites?
For eCommerce websites, a high CLS can be particularly damaging. Imagine a customer trying to click on a product, but the page shifts and they click on an ad instead.
That’s a lost sale, and potentially a lost customer. In a world where online shopping is becoming the norm, ensuring a smooth, stable user experience is more important than ever.
Now that you know a poor Cumulative Layout Shift score can have a significant impact, and not in a good way. Let’s see how it impacts user experience.
Poor CLS Scores Can Affect User Experience
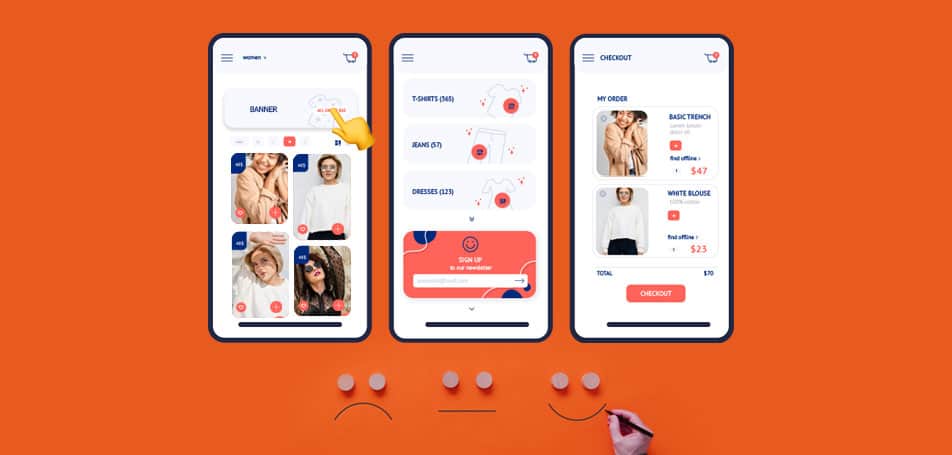
Imagine you’re shopping online for a new pair of shoes. You find the perfect pair, go to click on it, but just as you do, the page shifts, and you accidentally click on an ad instead. Frustrating, right?
That’s a real-world example of how a high CLS can disrupt the user experience. When a visitor experiences this on a repeated basis, it will affect their experience on the site.
The Potential Impact on Sales
A high CLS can have a real impact on your bottom line. If customers get frustrated with your website, they might just decide to shop elsewhere. This is going to impact on your sales.
Now let’s dive into some of the common culprits behind a high CLS.
Common Causes of High Cumulative Layout Shift Score

There are several factors that can contribute to a high CLS. Let’s check out:
Images without Dimension
One common cause behind a high Cumulative Layout Shift is images without dimensions. Imagine you’re loading a page with a large image, but the image dimensions aren’t specified.
As the image loads, it pushes the rest of the content down, causing a layout shift. This is especially problematic for eCommerce sites with lots of product images.
Fonts
Another cause for high Cumulative Layout Shift score is fonts. Picture this: your site uses a custom font, but it takes a while to load. Until it does, your site uses a fallback font. When the custom font finally loads, it causes the text to reflow and the layout to shift.
Ads
Ads are another culprit that triggers a high Cumulative Layout Shift. Think about an ad that loads at the top of your page. If the ad size isn’t reserved, it can push the rest of your content down when it loads, causing a layout shift.
So, now that we know what causes a high CLS, let’s move on to how we can measure and improve it.
Introduction to Tools Available for Measuring CLS
There are several tools out there that can help you measure your site’s Cumulative Layout Shift.
Lighthouse
First up, we have Lighthouse, an open-source tool by Google that audits your site for performance, accessibility, and more.
PageSpeed Insights
Next, there’s PageSpeed Insights, another Google tool that provides insights into how well your site performs on both mobile and desktop devices.
Chrome Developer Tools
Finally, we have Chrome Developer Tools, a set of web developer tools built directly into the Google Chrome browser.
How to Use Each Tool to Measure CLS
Let’s see how to use each of these tools to measure Cumulative Layout Shift.
Lighthouse
Let’s start with the Lighthouse. To use it, you’ll need to open Chrome Developer Tools, go to the Lighthouse tab, and click “Generate report”. This will give you a report with your CLS score, along with other performance metrics.
PageSpeed Insights
Next up, PageSpeed Insights tool. To use this tool, simply go to the PageSpeed Insights website, enter your URL, and click “Analyze”. You’ll get a report with your CLS score and suggestions for improvement.
Chrome Developer Tools
Finally, to measure CLS with Chrome Developer Tools, you’ll need to open the tool, go to the Performance tab, and record a load of your webpage. Once the recording is done, you can see your CLS score in the “Experience” section.
What is a Good CLS Score?
So, what’s a good CLS score? According to Google’s Core Web Vitals initiative, a good CLS score is 0.1 or less. Anything above 0.25 is considered poor. Remember, the lower your CLS score, the better the user experience on your site.
So, you’ve measured your CLS score and it’s higher than you’d like. Don’t worry, we’ve got some tips to help you bring it down and improve your user experience.
Practical Tips for Improving CLS Scores on eCommerce Websites
Enhance your CLS with a few best practices. They are:
Firstly, specify the dimensions for your images and videos. This tells the browser exactly how much space to reserve for them, preventing layout shifts when they load. This will improve the Cumulative Layout Shift score.
Second, optimize your font loading to get a low Cumulative Layout Shit score. Use font-display: optional to ensure text remains visible during webfont load, preventing a layout shift when the font loads.
Third, make your transitions meaningful. If you’re guiding users across your page with animations, ensure they’re smooth and make sense in the context. Easy navigation is key!
Finally, reserve space for ads. If you’re using ads on your site, make sure to reserve the correct amount of space for them. This prevents them from pushing content down when they load.
So, there you have it. With these tips, you’re well on your way to improving your site’s CLS score and providing a better user experience.
Hopefully, now you have a better understanding of what CLS is to how to measure and improve it to get a better-performing website.
Our Thoughts
It’s important to understand and improve CLS for your eCommerce website. Remember, CLS isn’t just a fancy metric; it’s a crucial part of your website’s user experience.
So, work on your CLS and provide your customers with a smoother, more enjoyable shopping experience. What are you waiting for? Start measuring your site’s CLS today! In case you need professional guidance, call our experts now.
Let Wagento Help Improve Your CLS Score
At Wagento, we offer a comprehensive suite of eCommerce services, including website development to website optimization, website and data migration to application integration, and more. Also, we’re dedicated to improving your business by enhancing your website and overall digital presence.
However, if you are struggling with a high CLS score, don’t worry, Wagento is here to help! Our team of experts specializes in using the right tools that will improve website performance, including reducing CLS scores.
Our goal is to ensure your website provides a smooth, enjoyable shopping experience for your customers. So, why wait? Get in touch with Wagento today and make your website the best it can be!