
Are you aware of the transformative power of Adobe Commerce performance optimization? It’s not just about enhancing user experience – it’s a strategic move that can significantly boost your conversion rates and revenue.
In fact, studies reveal that a mere 1-second delay in page load time can lead to a 7% decrease in conversions. Now, that’s a statistic worth pondering! As a store owner or a decision-maker in a large eCommerce company, wouldn’t you want to avoid this? So, let’s dive right in, and together, we’ll explore practical, easy-to-implement tips that can supercharge the performance of your Adobe Commerce store.
Need for Adobe Commerce performance optimization
Wondering why is Adobe Commerce performance optimization is more than just a buzzword in today’s competitive eCommerce landscape?
Let’s find out.
Website performance has a profound impact on the conversion rate. According to research, fast page speed results in a high conversion rate and vice versa. In simple words, if your webpage loads quickly, visitors are more likely to perform a certain action, such as make a purchase or any transaction on that page.
Still. not convinced. Let’s dig more into it
Page Load & Conversion
In fact, based on a study by Portent, it was seen that on average, eCommerce sites that loaded in 1 second had conversion rates of 3x. On the other hand, that number saw a significant drop to 1.08% for eCommerce sites that took five seconds to load. (Source: Blogging Wizard)
Similarly, another study revealed that any page that takes more than 6 seconds to load loses 1 of every 2 visitors. In fact, half of online shoppers expect a site to load in less than 3 seconds.
Now, before delving deep into the importance of Adobe Commerce performance optimization, let’s see how eCommerce conversion and transaction conversion are related to website performance.
Site Speed & eCommerce Conversion
Based on a study conducted by Portent, it has been seen that the key difference in eCommerce conversion rate between blazing fast websites and modestly quick websites is sizable.
In fact, a site that loads in 1 second has an eCommerce conversion rate 2.5x higher than a site that loads in 5 seconds.
On the other hand, the difference in eCommerce conversion rate between blazing fast sites and extremely slow sites is oddly not as high. The study showed that a site that loads in 1 second has an eCommerce conversion rate 1.5x higher than a site that loads in 10 seconds.
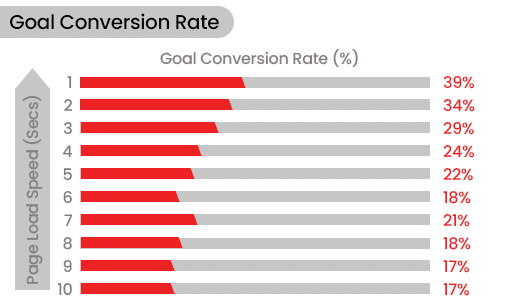
Goal Conversion Rate

In fact, to improve the goal conversion rate of any site, businesses should keep load time within 1-4 seconds. However, one thing that needs to be remembered is that goal conversions on websites are usually achieved at a higher rate than eCommerce conversions.
When pages load in just 1 second, the average conversion rate is nearly 40%. But if the load time increases to 2 seconds, the conversion rate drops to 34%. When it takes 3 seconds to load, the rate levels off at 29% and reaches its lowest at a 6-second load time. (Source: Portent)
| Page Load Speed (in Second) | Goal Conversion Rate (%) |
| 1 | 39 |
| 2 | 34 |
| 3 | 29 |
| 4 | 24 |
| 5 | 22 |
| 6 | 18 |
| 7 | 21 |
| 8 | 18 |
| 9 | 17 |
| 10 | 17 |
(Source: Portent)
Basically, if a page takes more than 5 seconds to load, the conversion rate is roughly half that of a fast-loading website.
Also, if the load time reaches 6 seconds, the conversion rate hits its lowest point. The drop in conversions is much steeper as sites become slower, even though overall goal conversion rates are higher than transaction rates.
So, if a site fails to perform well, in the sense, it doesn’t load fast, it’s going to impact the conversion rate.
Performance & Transaction eCommerce Conversion
Now, coming to performance and transaction conversion. As an eCommerce store owner, if you want transactions to happen, you must aim for 1-2 seconds load time.
Well, 1 to 2 seconds might sound fast. But if website users are well-accustomed to a fast load time across the web, then slower websites will irritate them. This means, your visitors will leave the site or abandon the cart in favor of a faster website to complete a transaction.
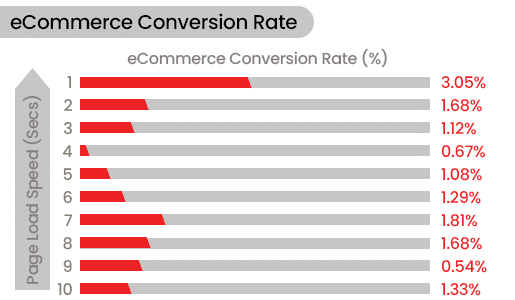
eCommerce Transaction Conversion Rate

For improving transaction conversion, we should aim for 1 to 2 seconds load time. As a matter of fact, the highest eCommerce conversion rates occur between 1 and 2 seconds.
| Page Load Speed (Secs) | eCommerce Conversion Rate (%) |
| 1 | 3.05 |
| 2 | 1.68 |
| 3 | 1.12 |
| 4 | 0.67 |
| 5 | 1.08 |
| 6 | 1.29 |
| 7 | 1.81 |
| 8 | 1.68 |
| 9 | 1.54 |
| 10 | 1.33 |
(Source: Portent)
From the table above, you can see that at a 1-second load time, the average eCommerce conversion rate is 3.05%. But as the load time increases to 4 seconds, the rate drops to 0.67%. After 4 seconds, all conversion rates fall below 2%.
In fact, the eCommerce conversion rate goes down by an average of 0.3% for every extra second your website takes to load.
Here’s a simple way to understand how this affects your potential earnings:
In case, if 1,000 people visit your site to buy a $50 product:
- With a 1-second load time and a 3.05% conversion rate, you make $1,525.
- With a 2-second load time and a 1.68% conversion rate, you make $840.
- With a 3-second load time and a 1.12% conversion rate, you make $560.
- With a 4-second load time and a 2.93% conversion rate, you make $335.
So, it won’t be wrong to say that in just about 4 seconds, potential sales drop by over $1,190.
If more people visit your site or look at higher-priced products, this could lead to even bigger gaps in potential revenue.
Well, these statistics become particularly significant if you think about the potential loss of revenue for a high-traffic eCommerce store, if their website takes a lot of time to load.
Moreover, a study conducted by Google reveals a startling fact – 53% of mobile site visitors abandon a page that takes longer than three seconds to load. Also, 46% of people stated that they hate to wait for pages to load, especially when they are browsing the web on their mobile device.
Importance of Load Time & Conversion: Key Examples
Based on a study conducted by Cloudfare on some eCommerce companies, it was seen that those companies witnessed improvement in conversion when their page load time improved.
For instance, Walmart found that for every 1-second improvement in page load time, conversions increased by 2%.
On the other hand, COOK increased conversions by 7% by reducing page load time by 0.85 seconds. Similarly, Mobify found that each 100ms improvement in their homepage’s load time resulted in a 1.11% increase in conversion.
Well, all these data highlight that performance optimization isn’t just about enhancing the desktop experience, it’s equally crucial for mobile users.
So, Adobe Commerce performance optimization is an absolute necessity. It’s instrumental in delivering a seamless user experience, boosting conversions, and ultimately, driving revenue growth.
The Impact of Performance Optimization
Performance optimization isn’t just about numbers and statistics – it has a tangible impact on your eCommerce store. Let’s delve into how it influences user experience, conversion rates, and revenue.
User Experience
Imagine walking into a store where the aisles are clear, the products are easy to find, and the checkout process is swift. That’s what a well-optimized Adobe Commerce store feels like to your customers. Pages load quickly, navigation is smooth, and customers can easily find what they’re looking for.
According to a study by Akamai, even a 100-millisecond delay in website load time can decrease conversion rates by 7%. (Source: Conductor) This means that even a slight delay can frustrate users and make them leave your site.
Conversion Rates
Performance optimization directly impacts your store’s conversion rates. A fast, user-friendly site encourages visitors to browse, add items to their cart, and complete their purchase. Conversely, a slow site can lead to cart abandonment.
In fact, a study by Akamai found that a 2-second delay in load time during a transaction resulted in abandonment rates of up to 87%. That’s almost nine out of ten customers leaving without making a purchase!
Revenue
Finally, all these factors – user experience and conversion rates – directly impact on your store’s revenue. A well-optimized Adobe Commerce site attracts more visitors, retains them, and encourages them to make a purchase. This leads to increased sales and revenue.
In essence, Adobe Commerce performance optimization is not just about improving site speed. It’s about enhancing the overall user experience, boosting conversion rates, and ultimately, increasing your store’s revenue.
Adobe Commerce performance optimization Tips
Well, performance optimization can seem like a daunting task, but it doesn’t have to be. Let’s break it down into manageable steps with these Adobe Commerce performance optimization tips.
Enhancing Hosting Setup
Your hosting setup plays a crucial role in your store’s performance. Opt for a hosting provider that specializes in Adobe Commerce hosting and offers dedicated resources to handle your store’s traffic.
Leveraging Adobe Commerce Image Optimization
Images can significantly slow down your site if not optimized properly. Adobe Commerce image optimization involves compressing your images without losing quality. This can significantly reduce the amount of data your customers need to download when they visit your site, leading to faster page load times.
Using Gzip File Compression and Apache’s mod_deflate Module
Gzip file compression and Apache’s mod_deflate module can further speed up your site by compressing your site’s files before sending them to the user’s browser. This can reduce the amount of data that needs to be transferred, leading to faster page load times.
Using Cascading Style Sheets (CSS) Critical Path
The CSS critical path technique involves identifying and loading only the CSS needed for the above-the-fold content first. This can make your site appear to load faster, as users can start interacting with your site sooner.
Disabling JavaScript (JS) Bundling
While JS bundling can reduce the number of HTTP requests, it can also create large JS files that slow down your site. Disabling JS bundling can help balance the number of HTTP requests with the size of your JS files for optimal performance.
Updating to the Latest Adobe Commerce Version
Adobe Commerce regularly releases updates with performance improvements and new features. Staying updated ensures you’re leveraging the best that Adobe Commerce has to offer.
Leveraging a Content Delivery Network (CDN)
A CDN helps deliver your content faster to users around the world by storing it in servers close to them. This reduces the time it takes for your site to load, enhancing user experience.
Removing Unused Data in Adobe Commerce Datalog
Magento’s logs can take up a lot of space in your database over time. It accumulates unused data, slowing down your site. Regular log cleaning can keep your database lean and efficient. Thus, leading to faster database queries and a more responsive site. Moreover, it helps to maintain optimal performance.
Switching to In-Memory Data Stores for Caching
In-memory data stores like Redis or Memcache can significantly speed up your site by storing frequently accessed data in memory for quicker retrieval.
Enabling Varnish Caching
Varnish Cache is a powerful tool that can make your site load faster by storing a copy of the page in memory the first time it’s loaded, then serving that copy to subsequent visitors.
Checking Third-Party Extensions
Not all extensions are created equal. Some can slow down your site. Regularly review and remove any unnecessary or poorly performing extensions.
Disabling Flat Catalogs
Flat catalogs can slow down your site by creating large, unwieldy databases. By disabling flat catalogs, you can ensure that Adobe Commerce uses its more efficient, default EAV database structure.
Setting Up Elasticsearch
Elasticsearch improves your site’s search performance, providing users with faster and more relevant search results.
Turning your Adobe Commerce Website to PWA
Progressive Web Apps (PWA) combine the best of web and mobile apps, offering a fast, reliable, and engaging user experience.
Enabling Production Mode
Magento’s production mode offers the best performance by serving static view files from the cache, reducing server load.
Changing Index Mode to “Update on Schedule”
This setting ensures that indexing doesn’t slow down your site by running it as a background process.
Merging CSS and JS Files
Merging and minimizing your JS and CSS files can reduce the number of HTTP requests your site needs to make to load a page. This can speed up page load times and make your site feel more responsive.
Enabling Compression
Compression reduces the size of your site’s files, making them faster to download and load.
Expiring Headers
Expiring headers tell the user’s browser when to cache and when to re-fetch certain types of content. By setting appropriate expiry times, you can ensure that your users’ browsers cache as much content as possible, reducing the amount of data they need to download.
Disabling ETags
ETags are used by browsers to validate cached content. However, they can sometimes lead to unnecessary HTTP requests, slowing down your site. Disabling ETags can help reduce the number of HTTP requests and speed up your site.
Remember, performance optimization is an ongoing process. Regularly monitoring your site’s performance and making necessary adjustments can ensure your Adobe Commerce store remains fast and efficient.
By implementing these strategies, you can create a faster, more efficient Adobe Commerce store that provides a superior shopping experience for your customers.
Adobe Commerce performance optimization Extensions
Extensions can be a game-changer when it comes to Adobe Commerce performance optimization. Let’s explore three key extensions that can significantly enhance your store’s performance.
SEO Extension
The SEO extension is a powerful tool that can improve your store’s search engine rankings. It offers features like metadata templates, rich snippets, and SEO reports that can help you optimize your site for search engines. This can lead to increased organic traffic and, ultimately, more sales.
Optimize Checkout Process
A smooth, efficient checkout process is crucial for converting visitors into customers. The Optimize Checkout Process extension can help you achieve this by simplifying the checkout process, reducing cart abandonment, and boosting conversions. According to a study by Baymard Institute, an optimized checkout process can increase conversions by up to 35.26%.
Improved Layered Navigation
The Improved Layered Navigation extension enhances your store’s navigation, making it easier for customers to find what they’re looking for. It offers features like multi-select attributes, price sliders, and AJAX filtering, which can improve the shopping experience and potentially increase sales.
So, these extensions can play a significant role in Adobe Commerce performance optimization. By improving SEO, simplifying the checkout process, and enhancing navigation, they can help you create a fast, user-friendly store that drives sales and revenue.
Our Thoughts
Adobe Commerce performance optimization is not just a luxury – it’s a necessity for any successful eCommerce store. By implementing the tips we’ve discussed and leveraging the power of extensions, you can create a fast, user-friendly store that drives sales and revenue.
Remember, a well-optimized store not only provides a better user experience, but it also boosts conversion rates and increases revenue. According to a study by Deloitte, a mere 0.1s improvement in site speed can increase conversion rates by 8%.
So, don’t wait – start optimizing your Adobe Commerce store today with Wagento. Give us a call today!
Wagento Your Adobe Commerce Performance Optimization Partner
In essence, choosing Wagento for Adobe Commerce performance optimization services means entrusting your eCommerce needs to a team of experts who can deliver a plan that fits your unique needs and vision, ultimately leading to enhanced customer engagement and sales.
As a full-service eCommerce agency, we are dedicated to enhancing businesses. We are proud to offer a wide range of services including website and data migration, ERP integration, platform upgrades, website audit, and many more things that eCommerce stores need.
Our focus is on improving your website so you can concentrate on your business. With a team of certified developers and Adobe Commerce masters, we ensure a personalized and effective approach to Adobe Commerce performance optimization.
Conclusion
Adobe Commerce performance optimization is crucial for providing a fast, smooth shopping experience that delights customers and boosts sales. So, if you’re an Adobe Commerce store owner or decision-maker, implementing these tips can significantly improve your store’s performance.
However, optimizing a Adobe Commerce store can be complex and time-consuming. That’s where Wagento comes to your rescue. With our expertise in Adobe Commerce performance optimization, we can handle the technical details for any performance optimization needs. Thus, ensuring your store runs as smoothly and efficiently as possible.
Well, with the right strategies and the right help, you can create a fast, efficient Adobe Commerce store that delights your customers and drives your business success.